スプレッドシートで作成している予定を、Googleカレンダーに予定を登録したい! と思った場合。
普通にやろうとすると、スプレッドシートとGoogleカレンダーを両方開きながら、ひとつずつ手打ちするしかありません。
実際にやろうとしたところとんでもなく面倒だったので、一気に登録する方法をGASで構築してみました。
同じチャレンジをしようとしている方はぜひご参考にしていただければと思います。
「業務効率化」、「自動化」に興味がある場合や、「時間を生み出したい」という思いがある方は、こちらの無料セミナーもお役に立てると思います。
目次
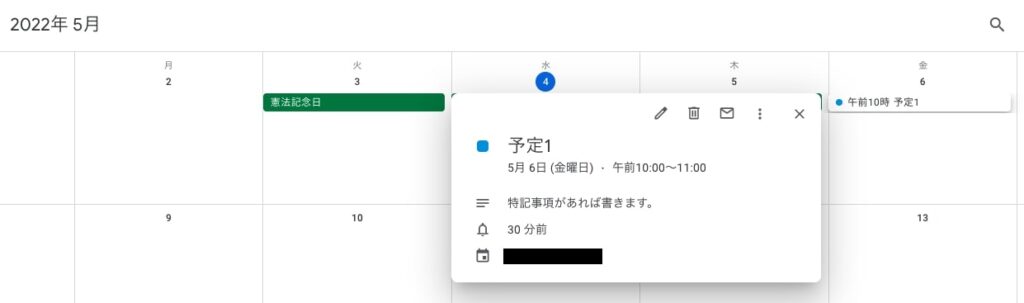
ゴール画像
最終的には、Googleカレンダーの予定をクリックすると以下のようにデータが入力されていることをゴールとします。

事前準備:スプレッドシートの用意
今回、Googleカレンダーに同期したいスプレッドシートは以下のようなものです。

- タイトル……カレンダートップに表示される名称。
- 日付……登録される開始日。
- 時間……登録される開始時刻。
- 備考……予定をクリックすると見られる詳細内容。
- 同期……Googleカレンダーに同期済みかを判定する場所。

これらの内容を、Googleカレンダーに同期したいと思います。
App Scriptでの作業
App Script(GAS)で行う作業は、大まかに分けて3つです。
- スクリプトの貼り付け
- シート名の編集
- GoogleカレンダーIDの編集
スクリプトの貼り付け
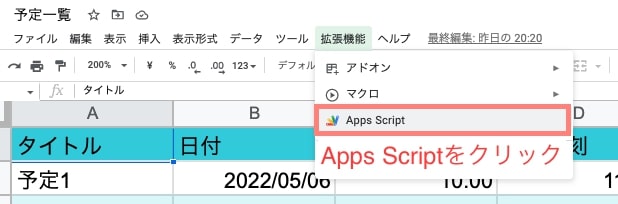
スプレッドシート上部のメニュー>拡張機能>「App Script」をクリックしましょう。

その後、以下のコードを貼り付けてください。
function syncSchedule() {
var sht, i, eventday, name, start, end, result;
sht = SpreadsheetApp.getActiveSpreadsheet().getSheetByName("シート名を入力してください");
for(i = 2; i <= sht.getLastRow(); i++) {
name = sht.getRange(i,1).getValue();
eventday = sht.getRange(i, 2).getValue();
var b = Utilities.formatDate(eventday,"JST","yyyy/MM/dd");
var starttime = sht.getRange(i,3).getValue();
var H = starttime.getHours();
var M = starttime.getMinutes();
var S = starttime.getSeconds();
var start = new Date(b+" "+H+":"+M+":"+S);
var endtime = sht.getRange(i,4).getValue();
var H1 = endtime.getHours();
var M1 = endtime.getMinutes();
var S1 = endtime.getSeconds();
var end = new Date(b+" "+H1+":"+M1+":"+S1);
var options = {description: sht.getRange(i,5).getValue()};
result = sht.getRange(i,6).getValue();
if(result == "") {
Cal = CalendarApp.getCalendarById("カレンダーIDを入力してください");
Cal.createEvent(name,start,end,options);
sht.getRange(i,6).setValue("同期完了");
}
}
}
シート名の編集
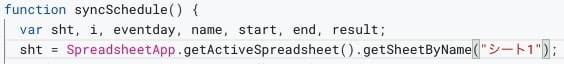
Googleカレンダーに同期したい予定表が入っているシート名を、”シート名を入力してください”の部分に入力します。

新たにスプレッドシートを作成した場合は「シート1」となっているため、そのように編集した画像です。
Googleカレンダーのアドレスの編集
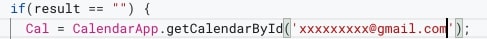
Googleカレンダーのアドレスは個別のものとなるため、以下の手順で該当の部分だけ編集してください。

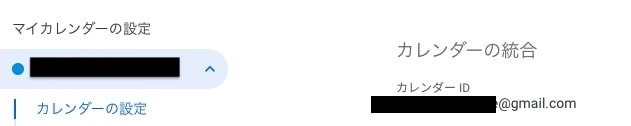
設定>マイカレンダー>カレンダーの統合 で辿ることで確認ができます(自分のカレンダーなら、自分のGmailアドレスになっているはずです)。


3つの作業が終了したら、あとは保存+実行して終了です。
応用編
このコードを応用して、以下のようなことができるようになります。
予定を入力した翌日に、Googleカレンダーに自動的に同期されている状態にする
作成したプログラムが自動で発動する条件(トリガー)を設定することで、実現可能です。

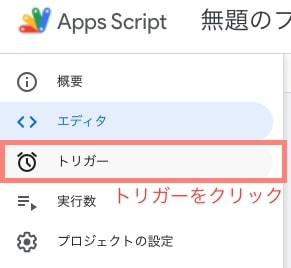
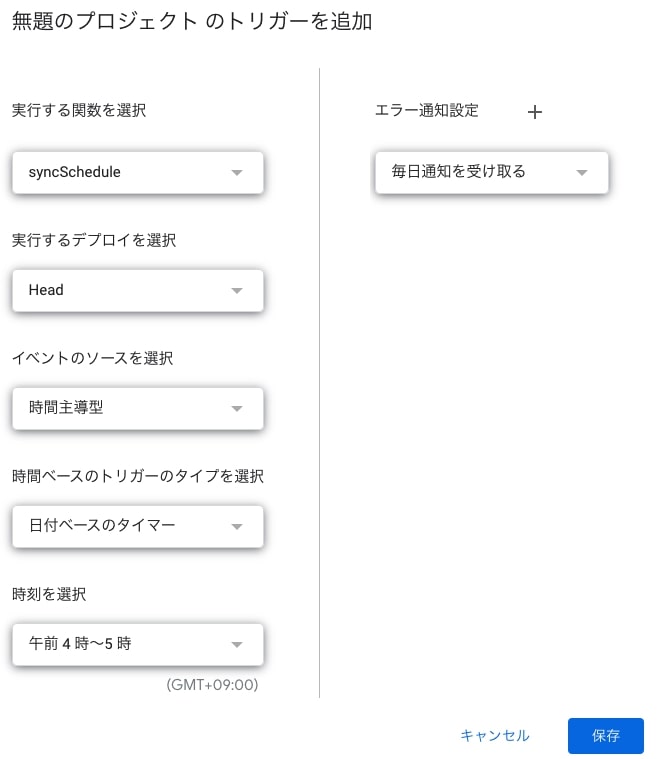
メニュー左側のトリガーボタンをクリックして、以下設定を行い、保存しましょう。

- イベントのソース……時間手動型
- 時間ベースのトリガーのタイプ……日付ベースのタイマー
- 時刻……午前4時〜5時(適当)

所要時間は1分あればOKです。
スクリプト発動ボタンを設置して、クリックすると発動できるようにする
スクリプトをボタンに付与すれば、クリックするだけで発動したいときに発動させることが可能です。

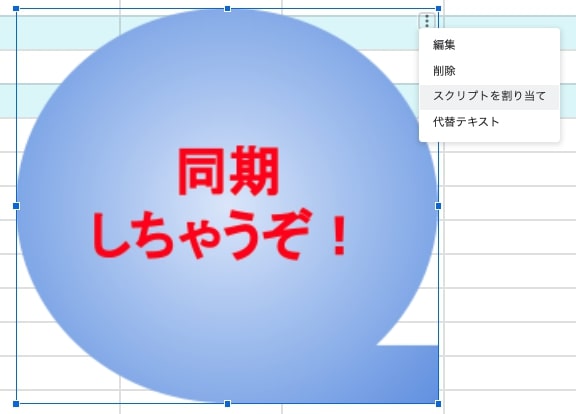
- 図形描画から適当に図形を作成
- ハンバーガーメニューからスクリプト割り当てを選択
- 作成した「syncSchedule」を選択

こちらも所要時間は1分くらいでしょう。
そのほかにも、本スクリプトを活用してGoogleカレンダーに登録した予定を、チャットワークを使用して自動投稿することも可能です。
リンク先の記事でスクリプトの公開をしているので、社内インフラがチャットワークであり、自分以外のだれかにも予定を共有する必要がある場合には、ぜひ参考にしてください。
さいごに
2022年5月現在、筆者は勤務している会社でマーケティングを担当しているのですが、既存顧客向けの配信文章を共有するために、もともとはスプレッドシートをカレンダーのように作成して、それ自体を共有していました。
スプレッドシート内でカレンダーを都度作成する必要があったり、詳細を共有するには別シートが必要だったりと非常に非効率だったため、このスクリプトに至りました。
ぜひご活用ください。